Демотиваторы сделать самому онлайн. Делаем демотиваторы
Так как дем являет собой простейшее, с графической точки зрения, изображение, для его создания можно вполне обойтись онлайн-конструктором (раньше сделать демотиватор в фотошопе было намного сложнее, ведь для этого необходим специальный шаблон, а также минимальные навыки работы с программой).
Онлайн-конструкторов в сети существует не менее десятка, вам всего лишь нужно выбирать любой понравившейся. http://demotivators.to/ и http://vdemotivatore.ru/ , например, обладают приятным интерфейсом, но имеют некоторые ограничения в функционале для незарегистрированных пользователей.
Мы же свой выбор остановили на пионере этой темы – проекте «Демотивейшн».
На карте сайта обозначен все основные разделы, в том числе и кнопка «Создать демотиватор» – она нам и нужна. Сначала нам предложат прочесть весьма забавно изложенные правила, согласиться с которыми можно выбрав вариант «Я не идиот, понял».
Если необходимое изображение расположено на ПК, выбираем необходимый файл. Если в сети – просто указываем на него прямую ссылку в специально отведённую графу.
Сохранить свой шедевр можно открыв его в полный размер, нажав правую кнопку мыши и выбрав пункт «Сохранить изображение», или просто сохранить одну из ссылок, предложенных ниже. Здесь есть прямой линк на изображение, линк на превью, HTMLкод, а также два варианта UBB кодов (для форумов). Вот что получилось в результате у нас.
Вот что получилось в результате у нас.
Я думаю, что лучше для сторон демотиватора подойдет пропорция 8 на 10.
Создадим новый документ (Ctrl+N) размером 600 на 480 пикселей белого цвета и зальём его чёрным цветом. Для заливки чёрным цветом нажимаем клавишу клавиатуры D, затем Alt+Delete. В результате у нас получится такой документ:
Рамка будет двойная, для внутренней рамки мы применим стиль "Обводка" (Stroke) с такими параметрами:

Второй раз применить обводку не удастся, поэтому для создания внешней рамки надо немного потанцевать с бубном.
Для начала, создадим новый слой, расположенный под
слоем "Photo Area" и переименуем его в "Border":

Теперь зажмите клавишу Ctrl и кликните по миниатюре слоя "Photo Area", при этом серый квадрат в рабочем документе выделится:

Примечание. Обратите внимание, у нас по прежнему активен слой "Border"!
Теперь идём по вкладке Выделение --> Трансформировать выделенную область (Select --> Transform Selection) и задаём значение выделения 103% по ширине и 104% по высоте:

Нажимаем Enter для применения трансформации.
Теперь идём по вкладке главного меню Редактирование --> Выполнить обводку (Edit --> Stroke), при этом в инструментальной панели должен быть активен инструмент "Прямоугольная область":

После нажатия по строке откроется окно, где мы выберем цвет обводки - белый, положение - внутри и ширину 3 пикс:

Жмём ОК, снимаем выделение (Ctrl+D), смотрим на результат:

Теперь надо переместить фотографию, которую Вы желаете видеть на демотиваторе, в рабочий документ.
Открываем фото в Photoshop и перемещаем её в рабочий документ. О том, как перемещать фотографии между документами, рассказывается
Вначале разберёмся с определениями. Не все заимствованные из Интернета и помещённые на чёрный фон с надписью изображения являются демотиваторами. Сейчас таковыми обзывают любые прикольные картинки, исполненные в соответствующем стиле.
В классическом смысле демотиватор — это пародия на стандартный агитационный постер (плакат, рекламу и т.п.), который призывает тебя произвести определённое действие: или совершить увлекательное путешествие в Сомали. Всё остальное можно считать пародией на пародию, например, фото с милой обезьянкой выше.
Как создать демотиватор
Сложность заключается совсем не в технической стороне вопроса. Можно сделать демотиватор онлайн, воспользоваться специальной программой или прибегнуть к помощи графического редактора типа Adobe Photoshop. Гораздо труднее придумать смешной слоган и подобрать картинку.
Онлайн-сервисы
Здесь всё просто. Допустим, ты уже сочинил убойную шутку и скопировал на компьютер подходящее изображение. Вводи в поисковик запрос «создать демотиватор онлайн» и выбирай первые в списке интернет-ресурсы. Я остановился на сайте nu4o.ru.
С помощью кнопки Обзор загружай со своего компьютера картинку, заполняй текстовые поля и нажимай кнопку Создать. Ниже появится готовый демотиватор. Клацай на него правой клавишей мышки и жми Сохранить изображение… для переноса картинки на свой ПК.
Недостатки:
- на вновь созданном постере останется доменное имя сайта, которым ты пользовался (смотри первую фотографию);
- отсутствует возможность редактирования исходного изображения: изменение размеров, выбор нужного фрагмента, ретушь и другие операции.
Программы для создания демотиваторов
Ещё один простой способ сделать демотиватор — это воспользоваться специальной программой. Я таких нашёл две Демотиватор-1.0 и Demotivation Factory. Они бесплатные, с простым русскоязычным интерфейсом, не требуют установки на компьютере. Скачать программы можно по ссылкам: и Demotivation Factory .
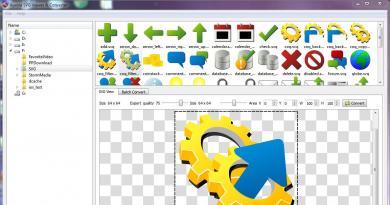
Запусти любое из приложений на своём ПК и загрузи нужную картинку (в Demotivation Factory значок-иконка на верхней панели, а в Демотиватор-1.0 кнопка Открыть). Ознакомься с возможностями — просто пару минут понажимай на разные кнопки и подвигай ползунки. Интерфейс до безобразия прост и интуитивно понятен, а размер демотиватора можно регулировать мышкой, зацепив двусторонней стрелкой любой край окна программы.
Недостатки:
- в первой утилите, отсутствует возможность выравнивания текста. Однострочную подпись можно перетащить мышкой и разместить по центру. Но если слоган по твоей задумке должен состоять из двух и более строк, то они автоматически будут выравниваться по левому краю, что не есть хорошо и претит изысканному вкусу настоящего ценителя сего художественного жанра. Также здесь трудно контролировать размеры демотиватора, а рамку не получится привести к классическому виду;
- во второй программе два текстовых поля изначально зафиксированы по центру, но отсутствует возможность их перемещения. Также не удастся изменить расположение рамки, межстрочный интервал, а от четырёх стандартных функций управления картинкой пользы практически никакой;
- общим отрицательным моментом является и то, что в программах не предусмотрен хотя бы минимальный набор инструментов для редактирования исходного изображения.
Особая благодарность за полезные советы создателю DemotivationFactory программисту Алексею Лукину (псевдоним Arcon, сайт alexeyworld.com)
Как сделать демотиватор в Photoshop
Лучший способ создать демотиватор по своему вкусу и без каких-либо ограничений – это воспользоваться графическим редактором Adobe Photoshop. Недостатки: программа не бесплатна и нужны некоторые навыки работы с ней.
Допустим, ты скачал плакат (размер 300х200 пикселей, разрешение 72 пикс/дюйм) и придумал к нему свой слоган. Нужен демотиватор такого же размера, но без старого лозунга на исходном изображении. Двигаться можно в следующем направлении:
1. Запусти Adobe Photoshop и создай заготовку (главная панель: Файл – Создать). Заполни поля: Ширина -300 пикс., Высота – 200 пикс., Разрешение – 72 пикс/дюйм, Цветовой режим – Цвета RGB, 8 бит, Содержимое фона – Цвет фона. Нажми кнопку ОК. Для удобства работы увеличь фоновое изображение, выбрав на панели инструментов (слева) Масштаб.
2. Выполни заливку фона чёрным цветом (Редактировать – Выполнить заливку): Использовать — Чёрный цвет, Режим – Нормальный, Непрозрачность – 100 %. Нажми кнопку ОК.
3. В нижней части напечатай слоган, выбрав инструмент Горизонтальный текст. Цвет, стиль, размер шрифта изменяются путём введения необходимых значений на панели параметров (вверху под главной панелью). Перемещать текст по фону можно с помощью мышки.
4. Загрузи в редактор выбранную картинку (Файл – Открыть). С помощью инструмента Перо отрезками выдели нужный фрагмент. На фрагменте после выделения правой клавишей мышки выбери команду Образовать выделенную область, в поле Радиус растушёвки введи значение 1 пиксель, поставь галочку напротив Сглаживание, нажми ОК. Пунктирная линия вокруг фрагмента начнёт двигаться.
5. Выбери инструмент Перемещение, наведи на фрагмент и, зажав левую клавишу мышки, перетащи его на фоновое изображение, которое ты сделал по пунктам 1, 2.
6. Сделай классическую белую рамку вокруг картинки с помощью инструмента Карандаш. На панели параметров установи размер карандаша 1-2 пикселя, на панели инструментов – белый цвет (два квадратика внизу слева) и, удерживая на клавиатуре Shift, обведи картинку по контуру прямыми линиями.
7. Размести все компоненты изображения по центру. Зажав клавишу Shift, на панели слоёв (справа) выдели мышкой все слои. В главной панели выбери Слои – Выровнять – Центры по горизонтали.
8. Сохрани демотиватор на свой компьютер в нужную папку (Файл – Сохранить как). Заполни поля: Имя файла – любое, Тип файла – чаще всего JPEG (JPG; JPEG; JPE).
Инструментов и путей реализации в Фотошопе предостаточно, а сам процесс зависит от уровня твоих знаний. Поэтому вряд ли можно утверждать, что имеется строгая пошаговая инструкция, как сделать демотиватор в этом графическом редакторе. Продвинутый пользователь вообще не станет искать подобную информацию, но для начинающего в качестве тренировки такой вариант тоже может быть полезен.
Многие интернет-ресурсы предлагают услуги по созданию демотиваторов, например, сайт Демотиваторы.ру.Алгоритм создания демотиваторов на других сайтов ничем не отличается от описанного.Выберите исходное изображение: портрет человека или животного, пейзаж, снимок события, кадр из видеохроники и т.д. Если картинка находится на вашем компьютере, на первой странице щелкните ссылку «Хочу загрузить изображение со своего компьютера». В новом окне нажмите «Обзор» и укажите путь к изображению, затем кликните «Продолжить».
Если вы хотите использовать картинку из интернета, вам потребуется ее URL адрес. На сайтах для экономии места и трафика обычно размещает не само изображение, а превью, т.е. уменьшенную копию. Кликните мышкой по картинке, чтобы увидеть ее в полном размере. Затем щелкните правой мышкой по изображению и в контекстном меню выбирайте «Копировать ссылку на изображение».
Вернитесь на Демотиваторы.ру и кликните правой кнопкой по полю «Адрес изображения (URL)». В контекстном меню щелкните пункт «Вставить» и нажмите «Продолжить». В следующем экране выберите тип постера – обычный или классический, и введите заголовок и текст мотиватора. Если вы укажете обычный тип постера, шрифт надписей будет назначен по умолчанию. Чтобы самому выбрать вид надписи, выбирайте классический тип.
После введения текста нажмите «Предпросмотр», чтобы увидеть результат. Если вас все устраивает, можете сохранить картинку на свой носитель информации или загрузить его на сайт.
Прежде чем выгрузить демотиватор в интернет, убедитесь, что его текст и изображение не противоречат законам страны.
Как делать демотиваторы самостоятельно
Можно создать демотиватор самостоятельно, например, с помощью бесплатного графического редактора Paint.net. Создайте новый файл и залейте фоновый слой черным цветом при помощи инструмента «Заливка». Если вы хотите использовать изображение из интернета, скачайте его на свой компьютер. Для этого откройте картинку в полном размере, щелкните по ней правой кнопкой и выбирайте команду «Сохранить изображение как» из контекстного меню.
Щелкните по иконке «Добавить новый слой» на панели слоев. В меню «Файл» выбирайте пункт «Открыть» и укажите путь к нужной картинке. Нажмите Ctrl+С, чтобы загрузить изображение в буфер обмена. Вернитесь к изображению с черным фоновым слоем, активируйте верхний прозрачный слой и вставьте изображение клавишами Ctrl+V. Перетащите картинку в центр инструментом «Перемещение выделенной области».
Создайте новый слой, залейте его белым цветом и нажмите на иконку «Переместить слой вниз» на панели слоев. Выделите белый слой инструментом «Выделение прямоугольной области» и нажмите М на клавиатуре. Зажмите Shift, поочередно цепляйте мышкой угловые маркеры на выделении и тяните их к центру рисунка, чтобы уменьшить размер белого полотна. Оно должно превратиться в узкую рамку вокруг картинки. Нажмите Enter.
Опять создайте новый слой и нажмите Т на панели инструментов. Передним цветом должен быть белый. Подберите размер шрифта на панели свойств и введите заголовок демотиватора. Зажмите маркер направлений, переместите текст под картинку и нажмите Esc. Создайте еще один слой и введите поясняющий текст более мелким шрифтом. Разместите его под заголовком. Сохраните демотиватор в формате jpg командой «Сохранить как» из меню «Файл».
Демотиваторы являются неотъемлемой частью интернет пространства и социальных сетей. Основным их предназначением является поднятие настроения. Понятие демотиватор - это смешные фотографии , картинки про природу, про девушек , про любовь , про всё необычное с оригинальными ржачными комментариями, подписями со смыслом, написанными под изображением.
Этот интрумент подбора цвета поможет подобрать желаемый цвет фона и текста для вашего демотиватора.
Например, вы можете исползовать крсаивый светло-синий 003153 для фона, и белый ffffff для шрифта. В этом случае у вас скорее получится форма для мотиватора, нежели ДЕмотиватора.
Для любовной картинки можно использовать фиолетово-баклажанный цвет 991199 для фона, и опять же белый цвет шрифта ffffff.
Главное при выборе цвета соблюдать правило - на светлом фоне писать темным шрифтом, а на темном фоне писать светлым шрифтом. Только в этом случае текмт будет хорошо виден.